
Manage your web developer/design projects more efficiently by using these Google Chrome Extensions. We guarantee that at least a couple of these extensions will save you time and improve your day-to-day work duties.
Below are 20 chrome extensions for web developers and designers:
1. DomFlags

Create keyboard shortcuts and speed up the process of styling your elements with DomFlags.
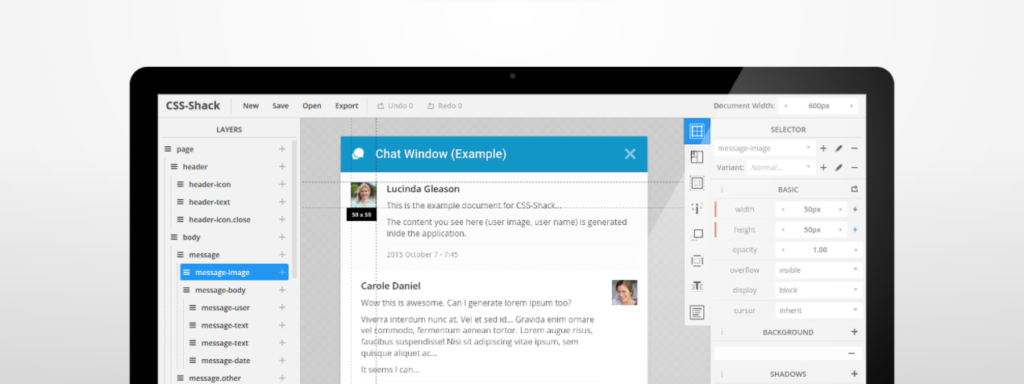
2. CSS-Shack

This time-saver chrome extension allows you to design your layout and export the styles into a single CSS file.
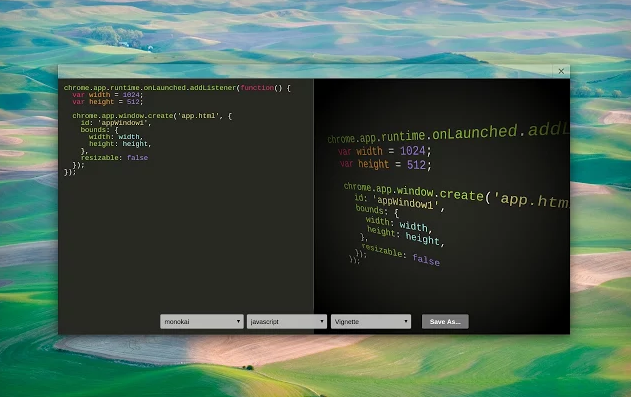
3. Marmoset

If you’re working with a team or looking for help – this extension will allow you to share aesthetic snapshots of your code.
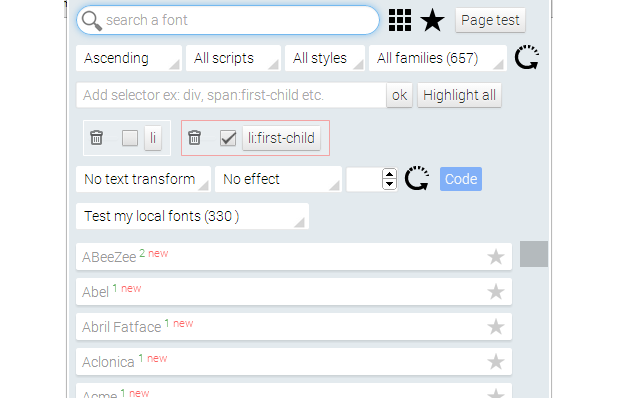
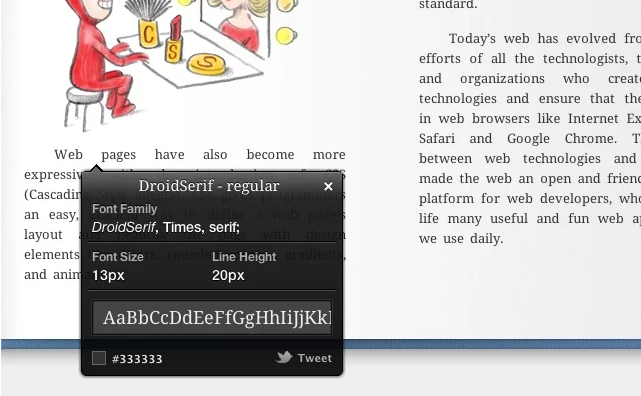
4. Font Playground

If you’re working with a team or looking for help – this extension will allow you to share aesthetic snapshots of your code.
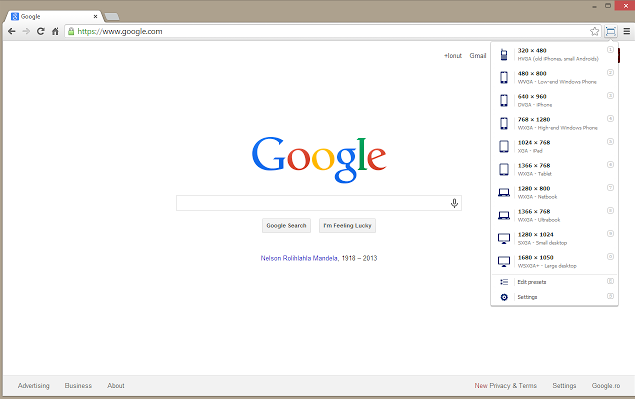
5. Window Resizer

When designing your responsive layout, this chrome extension will help you debug any resizing formatting issues and allow you to view your website on many screen sizes with the click of an easy button.
6. What Font

Identify fonts being used on a website for future or revamping projects with this chrome extension.
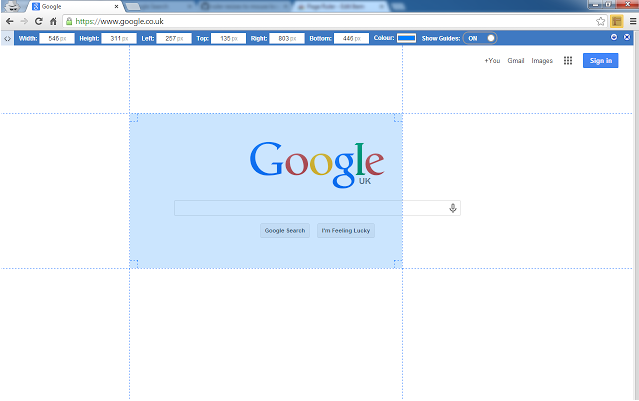
7. Page Ruler

Page Ruler allows you to precisely measure elements on any web page, and to get pixel dimensions and positioning to help you design or manipulate a layout.
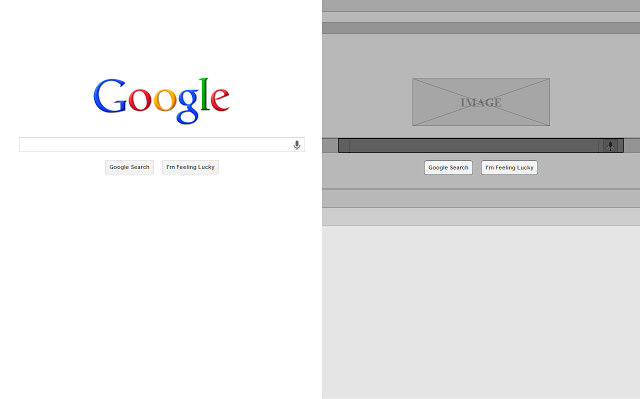
8. Instant Wireframe

Turn any website into a wireframe with this chrome extension. It’s a great tool for web designers to visualise the layout of the site.
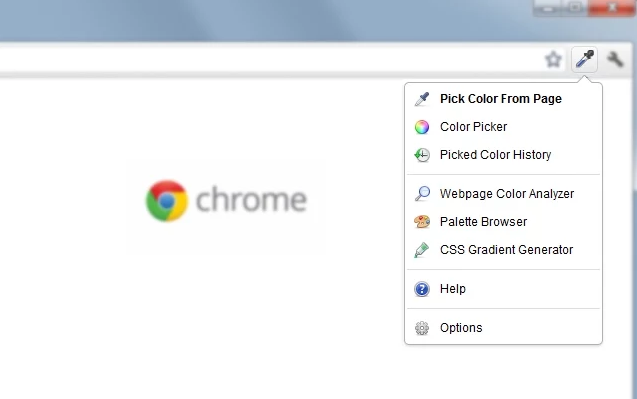
9. ColorZilla

Use ColorZilla to easily discover the HEX value for the colours on a page. This chrome extension will definitely save you time.
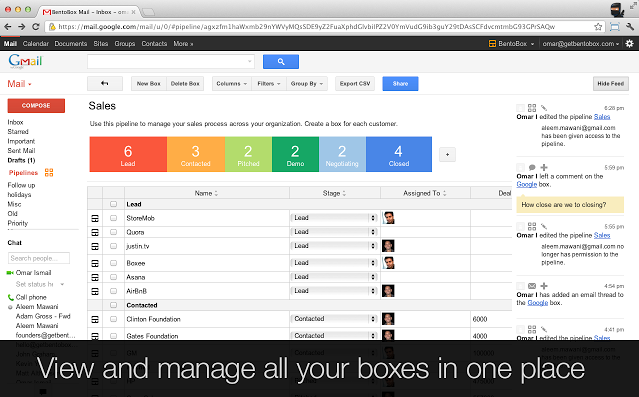
10. Streak

This tool is great for time management and organising projects with Gmail. Streak will turn a single email into a trackable, assignable and organizable project that you are able to share with others.
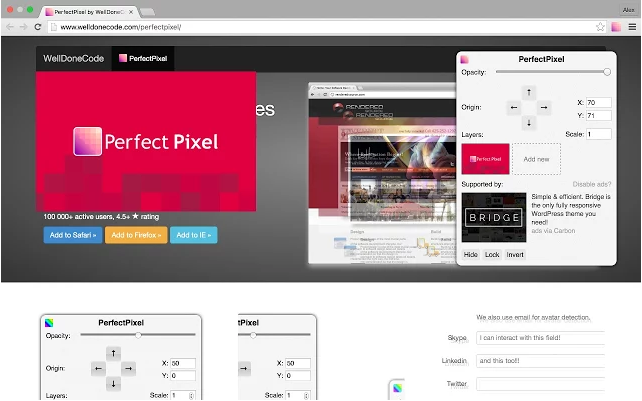
11. PerfectPixel

This extension is for you web developers who frequently get designs and need to code it perfectly for a website. PerfectPixel will place a transparent overlay of your design on top of your website so you can perfectly match up the pixels.
12. IE Tab

As annoying as it is – we all still need to check our websites on Internet Explorer. This chrome extension saves us from having to deal with the IE itself but allows your Chrome browser to emulate as a version of IE meaning you can troubleshoot from within your favourite browser.
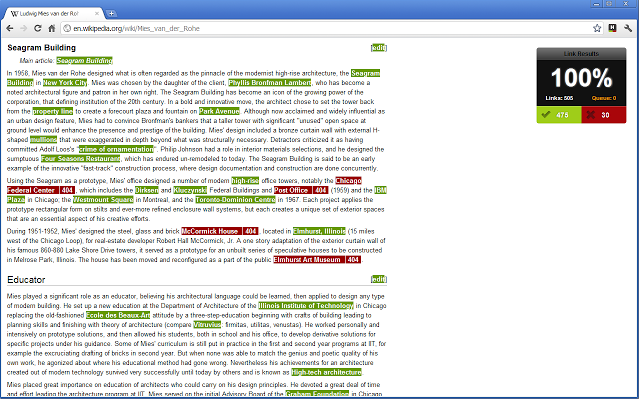
13. Check My Links

This link checker chrome extension saves you from clicking or hovering over each link to ensure you didn’t miss one in the process of developing your site. It’s a very handy chrome extension to have!
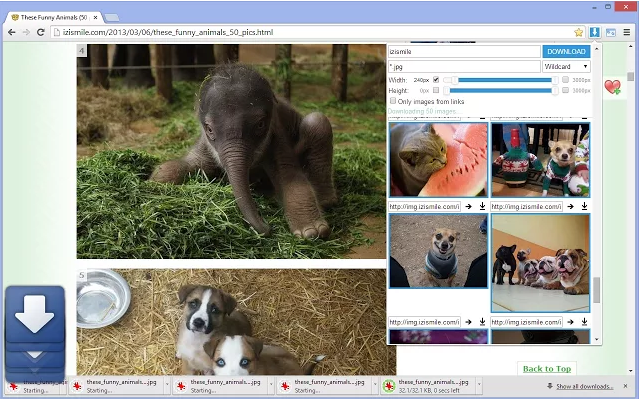
14. ImageDownloader

Easily download all images that you see on a website with this handy chrome extension. This tool will save you time when you are revamping or migrating a website.
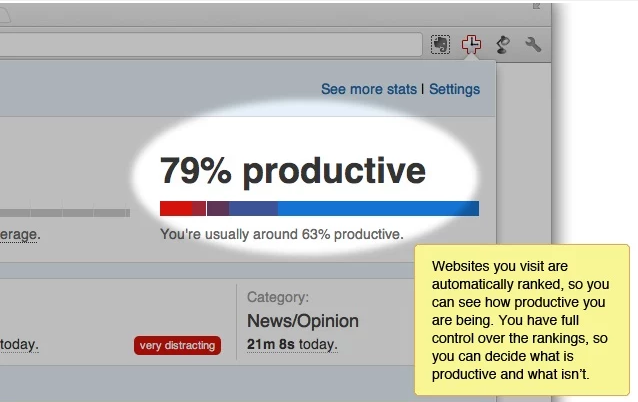
15. RescueTime

Track how long you work on your projects to ensure you are getting paid for your hard work. This chrome extension also helps you manage your time better.
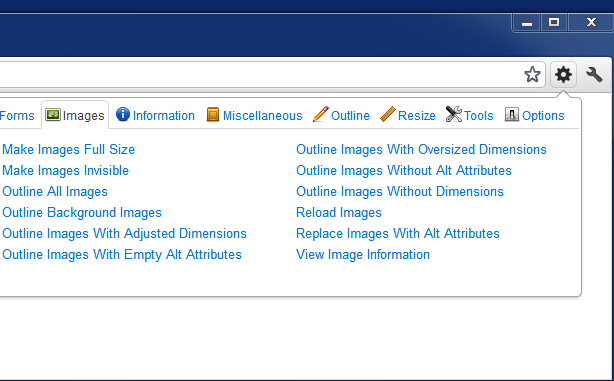
16. Web Developer

This is a toolbar with many options for web developers to understand and troubleshoot how their page is responding to the browser.
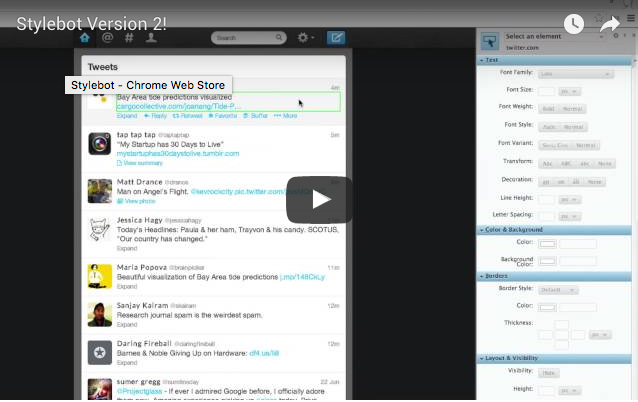
17. Stylebot

Stylebot allows you to manipulate the style of any website giving you the opportunity to adjust the CSS for inspiration or troubleshoot any issues.
18. Alexa Traffic Rank

Get Google ranking data on each website you visit to see which site performs best and how they rank compared to others.
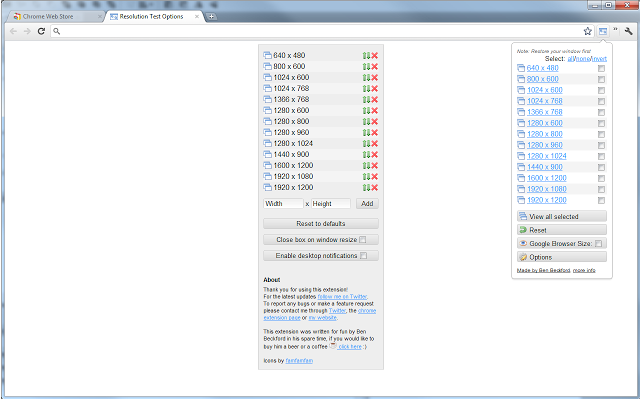
19. Resolution Test

Test your site without resizing your browser or opening it on a phone. This is a good extension to use for development and testing right before you push your site live.
20. SpeedTest

Take a Speedtest from your toolbar to test your internet performance without interruption.
BONUS: Honey

This chrome extension has nothing to do with web developers and everything to do with people who like to shop online and save an extra pound or two. Add this extension to your browser and it’ll scan the world wide web for deals and coupons to automatically apply to your purchase at check-out. It has saved us a lot of money and we know you’ll love it!
Do you have a chrome extension that saves you time or is worth sharing? Tweet us @intuitionnet and let us know.
Thanks for reading!
Suggested Links:
- Preventing a WordPress Crisis
- In-Tuition Cloud Services: Managed WordPress Hosting
- How to Optimise your WordPress Website


